How To Use
有没有想过自适应、响应式以及流式布局之间的差异,是不是有人解释过但仍然模糊不清?
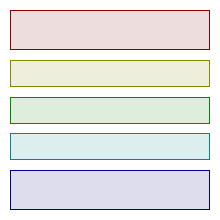
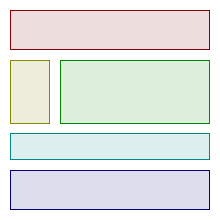
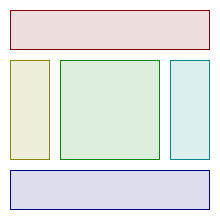
从布局下拉列表中选择一个,然后尝试调整窗口的宽度,仔细观察布局的变动。自己实际观察得来的差别才是最清楚的!



Adaptive
自适应布局(Adaptive)的特点是分别为不同的屏幕分辨率定义布局。布局切换时页面元素发生改变,但在每个布局中,页面元素不随窗口大小的调整发生变化。
你可以把自适应布局看作是静态布局的一个系列。
Liquid
流式布局(Liquid)的特点(也叫"Fluid") 是页面元素的宽度按照屏幕进行适配调整,主要的问题是如果屏幕尺度跨度太大,那么在相对其原始设计而言过小或过大的屏幕上不能正常显示。
Responsive
响应式布局(Responsive)的特点是分别为不同的屏幕分辨率定义布局,同时,在每个布局中,应用流式布局的理念,即页面元素宽度随着窗口调整而自动适配。
可以把响应式布局看作是流式布局和自适应布局设计理念的融合。
Static
静态布局就是传统的网站形式:对于PC设计一个居中布局,窗口缩小时,内容被遮挡,呈现横竖向滚动条。对于移动设备,单独建立一个m.域名及相应的移动网站。

Title
Summary summary summary summary summary summary
Content content content content content content content content content content content content content content content content
Link
Title
Summary summary summary summary summary summary
Content content content content content content content content content content content content content content content content
Link
Title
Summary summary summary summary summary summary
Content content content content content content content content content content content content content content content content
Link
Title
Summary summary summary summary summary summary
Content content content content content content content content content content content content content content content content
Link
Title
Summary summary summary summary summary summary
Content content content content content content content content content content content content content content content content
Link